A newer version of this content is available on ReWorkflow ReSource.
Conditionally Show or Hide Related Events
It's easy to use Conditional Logic in Slate forms to control display of an entire Related Events Selector, but what if you want to hide only some events? Unfortunately, the built-in event filters (date range and folders) are rather limited, and going beyond those basic filters requires JavaScript. The examples below may help get you started.
Based on Related Event Title
Suppose admissions counselors are working a call list and want to easily schedule follow-up appointments without leaving the call list form. Assuming each scheduler slot has the counselor's name in the title, you can use a form merge field to pass the counselor's name into the form (where you can access it in JavaScript). Then you can filter the related events based on title.
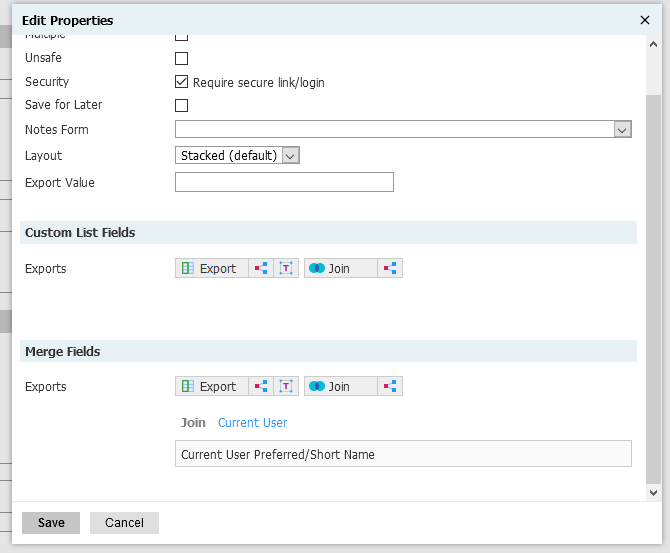
Set up the merge field export:

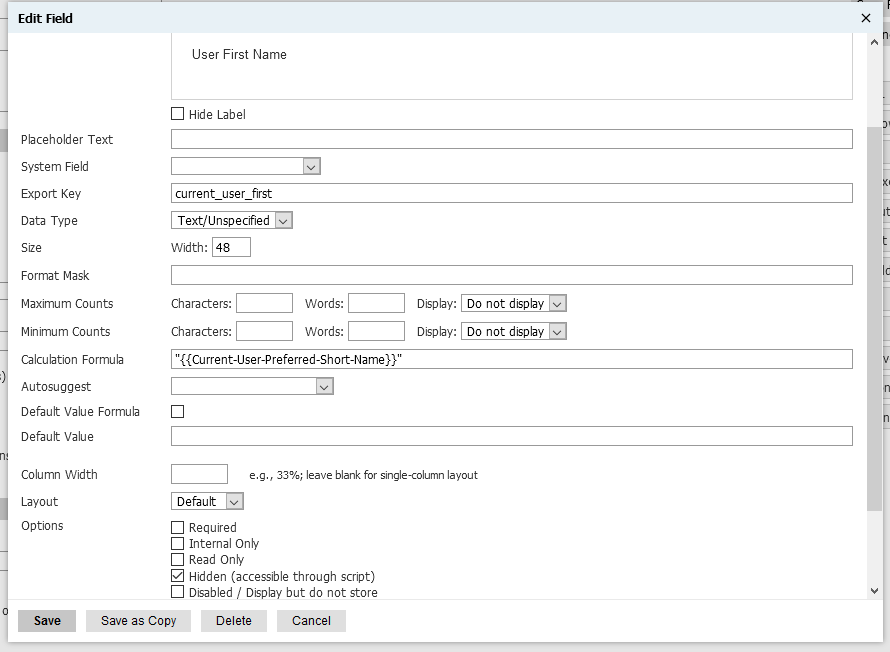
Set up a hidden field to capture the contents of the merge field with a calculation formula:

Use a script to filter the related events:
//Find hidden related event selector options
var $current_user_first = Form.getValue('current_user_first');
var $rel_selector = '[data-export="schedule_appointment"]';
// Find related events and run a function for each one
$($rel_selector + ' input').each(function (i, el) {
var elem = $(el);
// Remove each related event that doesn't have the current user first name in the description
if (elem.val().indexOf($current_user_first) == -1) {
elem.parent().remove();
}
});
// Replace related event selector with error message if no options remain
if ($($rel_selector + 'input').length == 0) {
$($rel_selector).text('No appointment slots found with your name in the title!');
}
Based on Related Event Time
It's easy to show related events one or more days after the main event, but what if you want to show only related events one and a half hours after the main event?
// Setup
var event_timezone = '-0400'; // UTC offset; Eastern Daylight Time is -0400
var r_export_key = 'related_event'; // Export key of related events field
var target_offset = 1.5; // Hours after main event
Date.prototype.addHours = function (h) {
this.setTime(this.getTime() + (h * 60 * 60 * 1000));
return this;
};
var form_date = FW.parseDateTime($('#form_date').val() + event_timezone);
var target_date = form_date.addHours(1.5);
// Find related events and remove all that don't match the target time
$('[data-export="' + r_export_key + '"] input').each(function (i, el) {
var elem = $(el);
// Painfully transform the related event timestamp into a format JS can parse
r_datestring = elem.val().split(',')[4] // Split on commas, select 5th element
r_datestring = r_datestring.split('-')[0].trim(); // Split on dash, select first element, trim spaces
r_array = r_datestring.split(" at ");
r_array[0] = r_array[0].split(" ");
r_array[0][0] = r_array[0][0].slice(0, 3); // Shorten month
r_array[0] = r_array[0].join(' ') + ' ' + form_date.getFullYear(); // Collapse and add year
r_datestring = r_array.join(' ') + ' GMT' + event_timezone; // Collapse and add timezone
r_date = FW.parseDateTime(r_datestring);
if (r_date.valueOf() != target_date.valueOf()) {
elem.parent().remove();
}
});